目录
《Vue 自测题》中答错率最高的题的解释
https://link.zhihu.com/?target=https%3A//xiedaimala.com/courses/0d531a6f-40a7-4120-a8f6-9e816ff9d51c
这是我出的一个课程(完全免费),目前已经出了 7 套试题,计划会有十几套测试题。
先说清楚这不是面试题,是自测题,用于检测自己对 Vue 的基本知识是否熟悉。
所有的答案都在文档里可以找到。所以理论上 Vue 使用者应该做全对(除去粗心、审题错误等)。
到目前为止,错误率最高的题目是第2套题的第4小题,是关于「数据响应式」的。
我为了让测试者发现自己的问题,分了三步走。
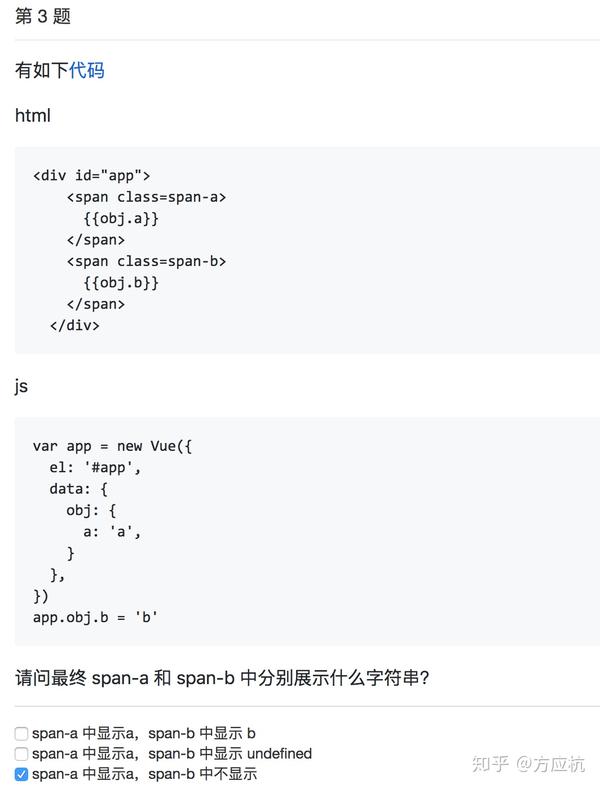
首先是第一问:
答案是 B,很简单,因为 obj.b 不存在,所以视图中不显示。
然后是第二问:
答案是 C,也很简单,因为 b 一开始不是 obj 的 key,所以 Vue 并没有监听 b。所以即使 b 的值变了,视图也不会更新。
问题出现在第三问:
这一题看起来仅仅是把前两问结合起来了而已,所以大部分以为答案是 A
然而正确答案是 B。
分析
先说一个短分析,可能听了你就明白了:
span-b 之所以会显示 b,是因为视图在显示 span-a 的 a2 时,顺便更新了 span-b
当然如果你要清楚地知道原因,是应该看 Vue 的源码的。
但是其实不看源码也能分析出原因。
要理解为什么 span-b 会更新,要点是理解视图更新其实是异步的。
- 当我们让 a 从 'a1' 变成 'a2' 时,Vue 会监听到这个变化,但是 Vue 并不能马上更新视图,因为 Vue 是使用 Object.defineProperty 这样的方式来监听变化的,监听到变化后会创建一个视图更新任务到任务队列里。(文档有写)
- 所以在视图更新之前,要先把余下的代码运行完才行,也就是会运行 b = 'b'。
- 等到视图更新的时候,由于 Vue 会去做 diff(文档有写),于是 Vue 就会发现 a 和 b 都变了,自然会去更新 span-a 和 span-b。
上面的过程全是通过文档推导所得,并不需要看 Vue 源码。所以希望大家看 Vue 文档的时候也要多结合实例理解。
完。
饥人谷一直致力于培养有灵魂的编程者,打造专业有爱的国内前端技术圈子。如造梦师一般帮助近千名不甘寂寞的追梦人把编程梦变为现实,他们以饥人谷为起点,足迹遍布包括facebook、阿里巴巴、百度、网易、京东、今日头条、大众美团、饿了么、ofo在内的国内外大小企业。 了解培训课程:加微信 xiedaimala03,官网:https://jirengu.com
本文作者:饥人谷若愚老师