目录
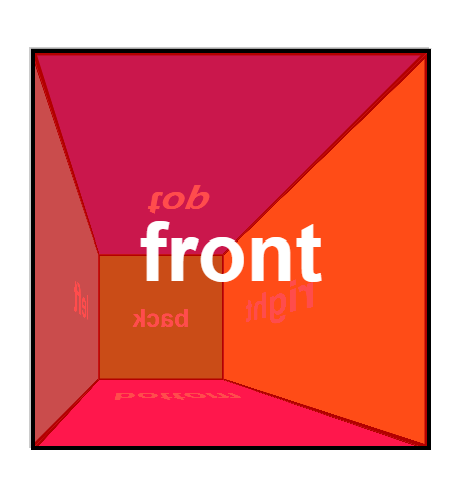
CSS 3D 转换
3D转换功能
目录
要激活 3D 空间,元素需要透视。可以通过两种方式实现。
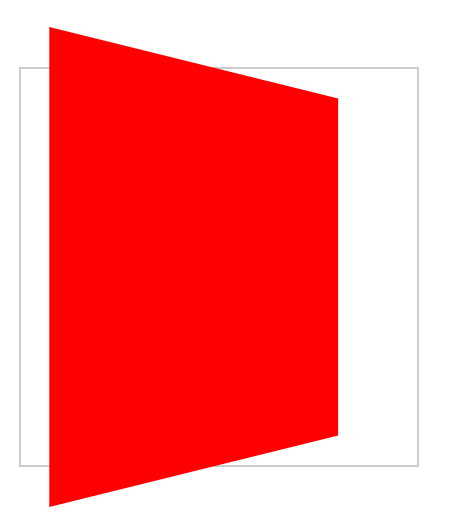
第一种是使用transform属性,使用 perspective() 作为函数:
transform: perspective(400px);
例如:
.panel--red { /* perspective function in transform property */ transform: perspective(400px) rotateY(45deg); }
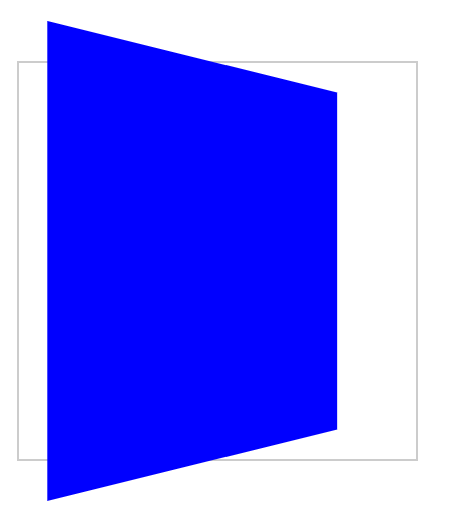
第二种是使用perspective属性:
perspective: 400px;
例如:
.scene--blue {
/* perspective property */
perspective: 400px;
}
.panel--blue {
transform: rotateY(45deg);
}
这两种格式都会触发3D空间,并且可以产生相同的视觉效果。但这是有区别的。函数表示法便于直接在单个元素上应用 3D 变换(在红色示例中,我将其与rotateY 变换结合使用)。
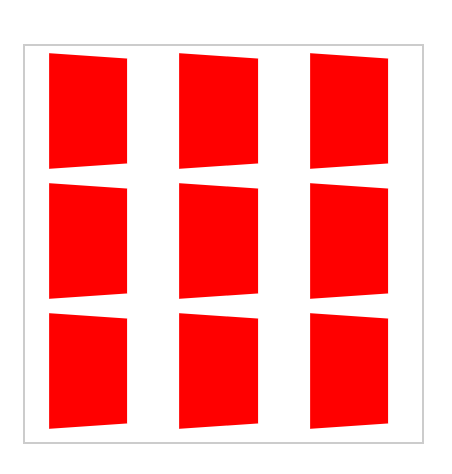
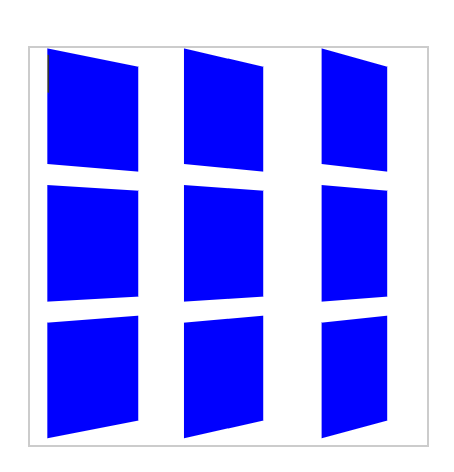
但是,当用于多个元素时,效果就不理想了。这是因为每个元素都有自己的视角,自己的消失点。若要解决此问题,可以父元素上使用perspective属性,以便每个子元素可以共享相同的 3D 空间。
.panel--separate { transform: perspective(400px) rotateY(45deg); }
.scene--together { perspective: 400px; } .panel--together { transform: rotateY(45deg); }
perspective 的值决定了 3D 效果的强度。可以将其视为从观看者到对象的距离。值越大,距离越远,视觉效果越不强烈。 perspective: 2000px产生轻微的3D效果,就好像我们通过双筒望远镜从远处观察物体一样。 perspective: 100px产生非常明显的3D效果,就像一只小昆虫看着一个巨大的物体。
通过设置perspective: none 或者根本不设置perspective,你还可以使用没有透视的 3D 变换。如果没有透视,平行平面是正交的,没有消失点。
默认情况下,3D 空间的消失点位于中心。可以使用 perspective-origin 属性更改消失点的位置。
perspective-origin: 25% 75%;
原文: https://3dtransforms.desandro.com/perspective
翻译:若愚@饥人谷
若愚 · 2021/12/11 10:05 · css3d_3d转换功能.txt