目录
面试官叫我手写 redux-thunk
学生:方,今天我面试又挂了。
方:怎么?没答上来?
学生:面试官先是问 Redux,我按照你的押题答上来了。但是他又补了一句,你知道 redux-thunk 吗?它有什么用
方:你怎么说?
学生:我说,知道,它可以利用 redux 中间件让 redux 支持异步的 action
方:没错呀
学生:然后他问,你能手写 redux-thunk 的源码吗?
方:你不会写吗?
学生:我没看过啊……
方:这个需要看吗,你知道 redux 的原理之后,写个 thunk 就是几秒钟的事情
学生:啊?这么简单?
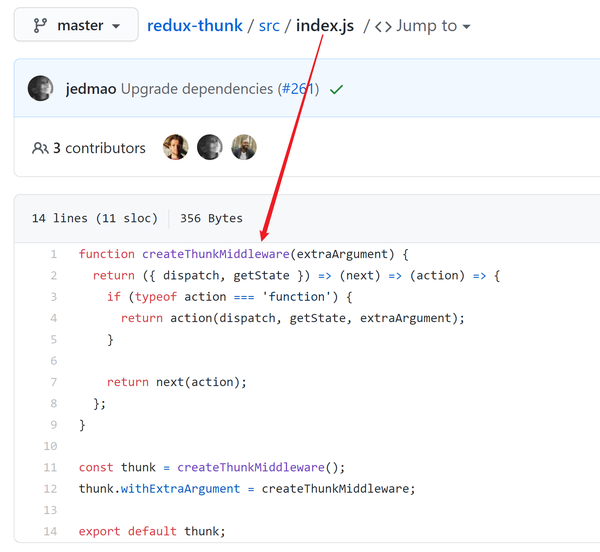
方:不信啊,我把 redux-thunk 的源码给你看看:
一共 14 行,我还能跟你再简化成 7 行:
const thunk = ({ dispatch, getState }) => (next) => (action) => { if (typeof action === 'function') { return action(dispatch, getState); } return next(action); }; export default thunk
用中文描述一下这段代码的逻辑:
- 如果 action 是个函数,就调用这个函数
- 如果 action 不是函数,就传给下一个中间件
再简化一点就是:发现 action 是函数就调用它。
学生:就这点代码就能让 Redux 支持异步 action 啊
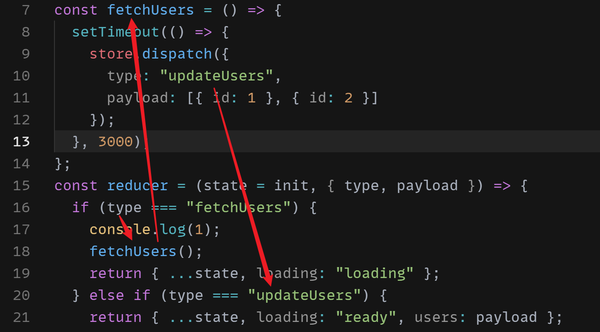
方:能是能,我们先看看如果没有 redux-thunk 怎么搞出异步 action,有两种办法,一种是先创建「请求数据」的 action,然后再创建一个「更新数据」的 action:
还有一种办法是直接发请求,得到数据之后创建「更新数据」的 action。
学生:那有了 redux-thunk 之后呢?
方:有了 redux-thun,action 就可以是函数了:
const action = function(dispatch) {
return fetchUsers().then(
(users) => dispatch({type:'updateUsers', payload: users}),
(error) => dispatch({type:'updateUsersError'}),
);
};
dispatch(action)
这个 action 会被调用,然后在将来某个时候创建 updateUsers action,所以我们可以称它为异步 action(其实就是函数)
学生:颇有脱裤子放屁的感觉,这跟我自己调用这个函数有区别吗?
方:完全没有区别,redux-thunk 就是帮你调用这个函数,确实是脱裤子放屁。
学生:面试官居然问这种代码
方:其实他可能是想考察你有没有好好了解 Redux 相关的生态,说不定他还在等你答完这道题之后问你能不能手写 redux-saga 呢
学生:好家伙,那是什么东西
方:下次聊吧,这次让你理解 redux-thunk 就行了。
学生:确实理解了,谢谢。
完。
饥人谷一直致力于培养有灵魂的编程者,打造专业有爱的国内前端技术圈子。如造梦师一般帮助近千名不甘寂寞的追梦人把编程梦变为现实,他们以饥人谷为起点,足迹遍布包括facebook、阿里巴巴、百度、网易、京东、今日头条、大众美团、饿了么、ofo在内的国内外大小企业。 了解培训课程:加微信 xiedaimala03,官网:https://jirengu.com