目录
移动端如何做适配
移动端适配的目标是让页面在不同的移动设备上都合理展示。一般来说有两种方向:
- 0适配,使用合理的flex布局+媒体查询做微调
- 基于一个尺寸的屏幕做设计,其他屏幕等比缩放
本文会初略介绍两种方向的具体思路和优缺点,后续的文章会介绍等比缩放适配的具体方案:1、viewport缩放方案;2、动态rem方案;3、vw适配方案。
0适配
所谓的0适配就是根本不需要适配,基于设计稿使用flex做布局后也能在其他设备上合理展示。 手机屏幕的逻辑像素一般在320px~428px这个范围,手机页面最常见的布局就是水平均分排列和两栏布局(如下图所示)。使用flex布局实现的水平均分排列原本就是响应式的,不管是320还是428的屏幕都是均分排列。对于两栏布局,固定部分的宽度相同,自适应部分随着屏幕尺寸的差异也会自动展示更多或者更少的内容。
换句话说,只要我们能科学的去写CSS,做出的页面本来就是响应式的,能满足移动端适配的目标——让页面在不同的移动设备上都合理展示。
但这种开发模式有两个非技术性的问题和一个技术硬伤。 首先,原本设计师就给了一个尺寸的设计稿,其他的尺寸的实现效果本质上是工程师和浏览器的自由发挥,设计师无法再对工程师实现页面的还原度做100%的把控,这对很多设计师来说是不可接受的事。 其次,理论上来说工程师基于一个设计稿实现的页面在其他设备也能合理展示,但毕竟有很多不可控的因素在,保不准在428的屏幕上看起来OK,但在320的屏幕上某个按钮被挤了下去。开发工程师和测试工程师需要在尽可能多的真实设备上确认效果,对展示有问题的地方用媒体查询做微调。但这样这样间接增加了工作量。 再次,flex自适应布局对绝大多数页面能合理展示,但对于一些非匀分排列和两栏布局的设计风格就无能为力了。比如一个活动页面上有一个抽奖转盘。如果小屏和大屏都用同样大小展示,视觉上会奇怪。
所以,开发、设计、测试更偏好另外一种思路:等比缩放。
等比缩放
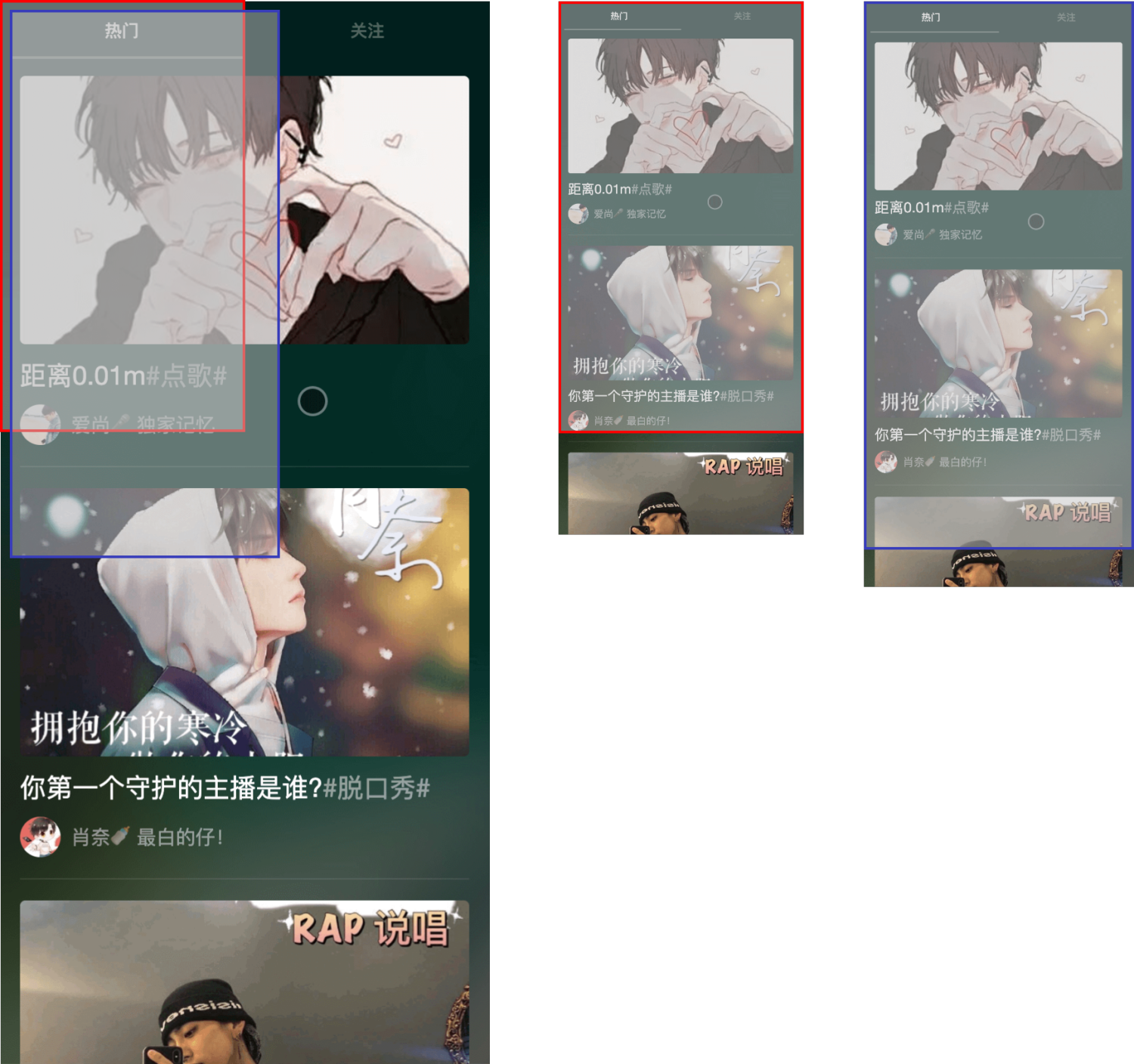
所谓的等比缩放,就是设计师基于一个尺寸做一套设计图,开发工程师会基于设计图100%还原页面。在不同屏幕上的视觉呈现比例完全一致。以下图为例,屏幕尺寸虽有差异,但同一页面视觉效果完全一样,页面内容等比缩放。
这种方式最大的优点是简单、可控。设计师能对不同屏幕尺寸手机的展现效果做绝对的把控,测试工程师也不用担心漏测了某款机型出现样式错乱自己没有发现,开发工程师也可以一套代码满足任何场景。你好我好大家好。
当然,这种“偷懒”的适配思路也不见得完美。手机屏幕之所以越来越大,本意是想展示更多的内容,而不是让文字图片越变越大。反过来看,如果文字图片在IPhone12 Max Pro上看起来展示合理,在IPhone 6s上会小的像蚂蚁。
在后续的文章里我们会介绍等比缩放适配的具体方案:1、viewport缩放方案;2、动态rem方案;3、vw适配方案。