目录
物理像素、逻辑像素、CSS像素、PPI、设备像素比是什么「前端剑指offer」
问题
物理像素、逻辑像素、CSS像素、PPI、设备像素比是什么?
回答
- 物理像素代表屏幕上有多少个点,比如1080x2340表示屏幕水平方向一排有1080个物理像素点。
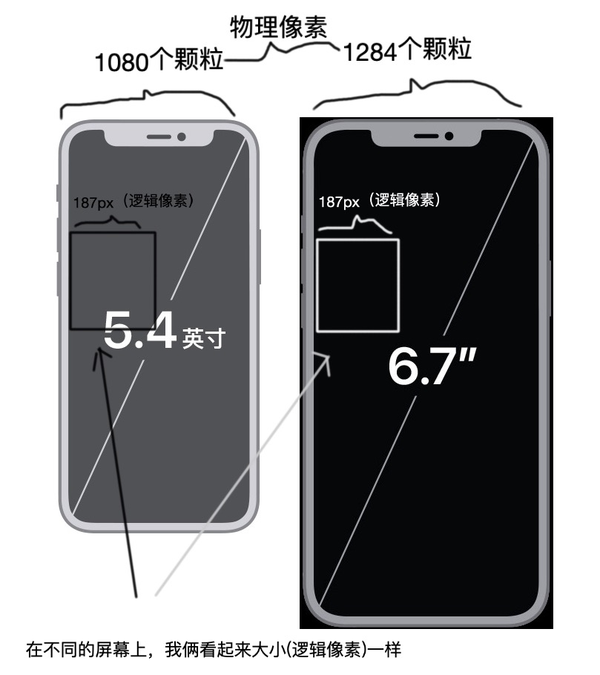
- 逻辑像素表示屏幕展示物体的视觉尺寸是多少。逻辑像素相同表示物体看起来或者打印出来大小一样,物理像素点越小,一个逻辑像素包含点物理像素点就越多,看起来就越清晰。
- 一般情况下CSS像素等同于逻辑像素,但浏览器可以放大,手机也有放大模式,此时就不再相等。
- PPI是屏幕对角线的物理像素的个数除以对角线英寸数。
- 设备像素比是在水平或者垂直方向,在同一排一个逻辑像素能放几个物理像素。
解析
物理像素
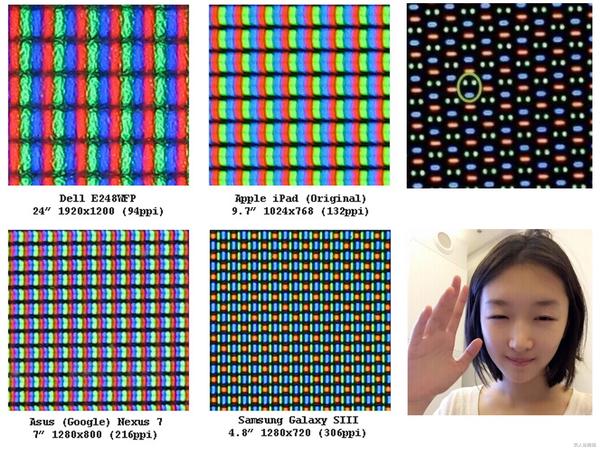
也称为设备像素,屏幕的最小物理单位。需要注意的是一个像素并不一定是一个小正方形区块,也没有标准的宽高,只是用于显示丰富色彩的一个“点”而已。可以参考公园里的景观变色彩灯,一个彩灯(物理像素)由红、蓝、绿小灯组成,三盏小灯不同的亮度混合出各种色彩。比如当我们打开Iphone12的官网,产品参数里“2340 x 1080 像素分辨率”指的就是设备像素,表示屏幕水平有1080个点,垂直有2340个点。
小故事:关注手机配置的同学会听到华为P40排列用的是“周冬雨排列”(上图右上角),显示效果没有三星屏的排列好。之所以国产屏用这种奇怪的排列方式,是因为起步晚其他排列早被其他厂商申请了专利。
逻辑像素
也称作设备独立像素。比如我们偶尔会说“电脑屏幕在 2560x1600分辨率下字太小了,我们把它调为 1440x900”,这里的“分辨率”(非严谨说法)指的就是设备独立像素。可以通过 window.screen.width/ window.screen.height 查看。 另外,平时我们所说的 iphone12mini的逻辑像素是375 x 812,iPhone12 Pro Max的的逻辑像素是1284 x 2778。
一个设备独立像素里可能包含1个或者多个物理像素点,包含的越多则屏幕看起来越清晰。
仅需要物理像素难道不够吗?为什么要有逻辑像素呢?因为物理像素仅代表像素点的个数,并没有有规定一个点实际的尺寸是多少。假设有一个按钮,宽度用100个物理像素表示,因屏幕物理像素排列方式和密度的差异,不同屏幕上实际的视觉宽度必然不一样。而逻辑像素相同就表示希望按钮在不同屏幕上看起来一样大。
PPI (pix per inch)
每英寸的物理像素数。以尺寸为5.4英寸(屏幕对角线长度)、分辨率为1080 x 2340的iPhone12 mini为例, ppi = Math.sqrt(1080*1080 + 2340*2340) / 5.4 ,值为 476PPI。
CSS像素
浏览器使用的单位,用来精确度量网页上的内容,比如 div { width: 100px; }。 在一般情况下(页面缩放比为1),1个CSS像素 等于 1个设备独立像素。比如,假设把屏幕独立像素分辨率设置为1440x900,给页面元素设置为宽度720px,则视觉上元素的宽度是屏幕宽度的一半。这也解释了为什么当我们把独立像素分辨率调高后网页的文字感觉变小了。
当页面缩放比不为1时,CSS像素和设备独立像素不再对应。比如当页面放大200\%,则1个CSS像素等于4个设备独立像素。
设备像素比
window.devicePixelRatio指的是设备物理像素和逻辑像素(device-independent pixels, dips)的比例。window.devicePixelRatio = 物理像素 / 设备独立像素(dips) 。iPhone12mini的DPR是3。
饥人谷一直致力于培养有灵魂的编程者,打造专业有爱的国内前端技术圈子。如造梦师一般帮助近千名不甘寂寞的追梦人把编程梦变为现实,他们以饥人谷为起点,足迹遍布包括facebook、阿里巴巴、百度、网易、京东、今日头条、大众美团、饿了么、ofo在内的国内外大小企业。 了解培训课程:加微信 xiedaimala03,官网:https://jirengu.com