目录
「每日一题」MVC 是什么?
面试时被问到的话,会不会一脸懵逼呢?
后端的 MVC
最开始,前端是没有 MVC 的,MVC 是后端的一个设计模式,所以我们先从后端开始讲。
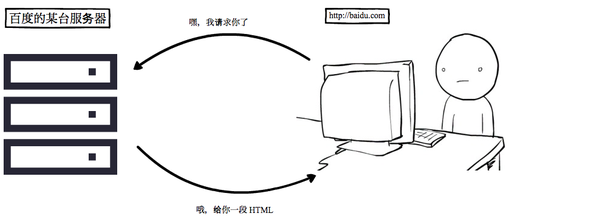
绝大部分后端服务器,都做一件事情:接收用户发来的请求,返回一段响应内容(内容可以是 HTML、CSS、JS 或者图片等,我们下面主要讨论 HTML)
如下图:
好,既然所有的服务器都要做「接收请求,响应HTML」这件事,是不是就该把这件事总结总结?有些有经验的程序员就开始总结了。
假设我们做的是一个博客网站。
一般来说,有经验的后端会首先「设计 URL」
用户请求 /users/1 可以查看id 为 1 的用户的信息
用户请求 /articles/1 可以查看 id 为 1 的博客文章
简单起见,URL 就先定这两个。定好 URL,再做 MVC 之前,有一个非常重要的东西——路由(Router)。对就是路由器的路由,跟路由器的作用也很相似。
Router 的作用就是让每个 URL 都有一段代码来负责响应。
伪代码如下:
if url == /users/userId then showUser(userId) if url is /articles/articleId then showArticle(articleId)
意思就是,当 url 是 /users/userId 的时候调用 showUser,当 url 是 /articles/articleId 的时候,调用 showArticle。
路由的使命就结束了,接下来的工作交给 showUser 和 showArticle。
Controller
上面说的 showUser 和 showArticle 函数就是 Controller(注1)。Controller 负责做什么呢?
先看伪代码:
function showUser (userId)
user = UserModel.find(userId) // 从数据库获取 user 数据
content = readFile('user.html') // 获取 user.html 内容
response = render(content, user) // 将 user 数据填入 HTML 中
return response // 返回给用户
function showActicle (articleId)
article = ArticleModel.find(articleId) // 从数据库获取 article 数据
content = readFile('content.html') // 获取 article.html 内容
response = render(content, article) // 将 article 数据填入 HTML 中
return response // 返回给用户
Controller 的作用包括:
- 获取数据
- 获取 HTML 内容
- 将数据填入 HTML
- 返回给用户
可能你现在还没理解 Controller,不要紧,我们先看看 Model,也就是上面代码中的 UserModel 和 ArticleModel。
Model
/users/1 页面要「获取用户数据」,然后放到页面里。
/articles/1 页面要「获取文章数据」,然后放到页面里。
也就是说,所有页面都会从数据库读数据(或者往数据库里面写数据)
那么老司机就想:是不是可以把这个行为固定下来,省的每次都要想怎么写。
每个数据都对应一个 Model 对象,Model.find(id) 可以帮你从 MySQL 里取数据,model.save() 可以帮你存数据到 MySQL。
Model 的作用就是:将所有纯数据的操作放到一个类上。
UserModel.find = function (id)
sql = 'select * from users where id = {id}'
result = run(sql)
return result
这样一来,Controller 里就可以直接使用 UserModel.find(id) 来查找 user 了。
View
上面的代码为什么没有 View 呢?
有的,user.html 和 article.html 就是 View。显然,几乎所有 URL 都对应一个 View(HTML)
View 负责的就是视图,或者说,View 负责展示、负责外貌、负责颜值。
<h1>{{ user.name }}</h1>
<img src={{ user.picture }}>
这就是一个 View(视图)。
再回头看 Controller
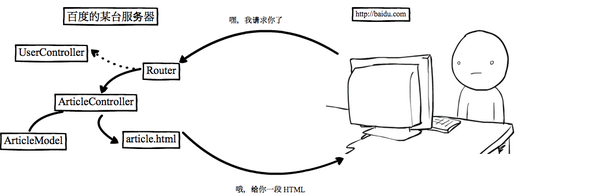
Controller 其实是联系 Model 和 View 的桥梁,Controller 拿到 Model,然后将 Model 放到 View 里。
最终,就有上面的图了。
以上,就是后端的 MVC 了,一定要记住 MVC 里面还有个 Router 哦。
下次讲前端 MVC。
注1:本文没有区分 Controller 和 Action。
饥人谷一直致力于培养有灵魂的编程者,打造专业有爱的国内前端技术圈子。如造梦师一般帮助近千名不甘寂寞的追梦人把编程梦变为现实,他们以饥人谷为起点,足迹遍布包括facebook、阿里巴巴、百度、网易、京东、今日头条、大众美团、饿了么、ofo在内的国内外大小企业。 了解培训课程:加微信 xiedaimala03,官网:https://jirengu.com
本文作者:饥人谷方应杭老师