目录
目录
聊一聊字体图标的实现原理
问题:
字体图标如iconfont、 font-awesome、fontello,大家或多或少都使用过,那么问题来了?字体图标的实现原理是怎样的?
解答:
了解字体图标前我们先了解下字体。一个简单的例子
<p>Hello 饥人谷</p> <style> p{ font-family: serif; } </style>
大家应该都知道这几行代码是什么意思——把 p 标签里的内容设置为字体 serif,此时页面上段落里的内容就以该字体的样式去展示。这里有个问题,为什么字体设置为 serif 页面展示的文字是 serif 的样式,设置成微软雅黑就展示成微软雅黑的外形呢?
回答这个问题前,先看下面一个例子
<p>Hello 饥 人谷</p>
<style>
p{
font-family: serif;
}
这里把「饥人谷」这几个字改为 unicode 编码,此时页面上仍然能以serif 字体展示「饥人谷」三个字。
先做个总结:使用浏览器打开页面时,浏览器会读取 HTML 文件进行解析渲染。当读到「饥人谷」三个字时会转换成对应的 unicode码(可以认为是世界上任意一种文字的特定编号)。再根据HTML 里设置的 font-family (如果没设置则使用浏览器默认设置)去查找电脑里(如果有自定义字体\@font-face ,则加载对应字体文件)对应字体的字体文件。找到文件后根据 unicode 码去查找绘制外形,找到后绘制到页面上。 所以对于第二个范例, 「\⛭」是「饥」的 unicede 码,所以用户最终也能看到serf字体样式的「饥」字。
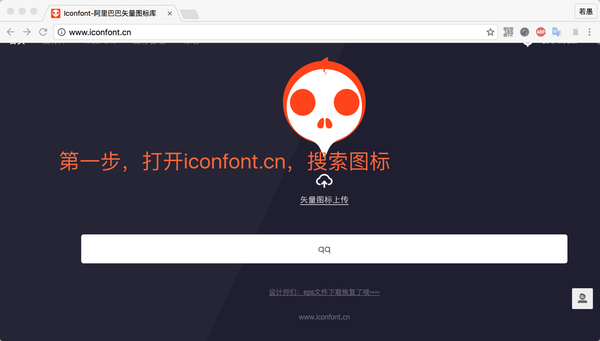
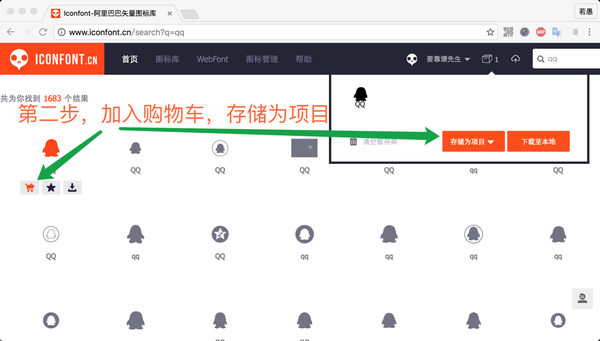
那如何让页面展示一个图标呢?我们可以把图标当成文字来操作,步骤如下:
- 在页面上放入该图标的 unicode 码 (可以自己创建一个)
- 让该元素使用我们自定义的字体
- 字体对应着我们自己创建的字体库文件
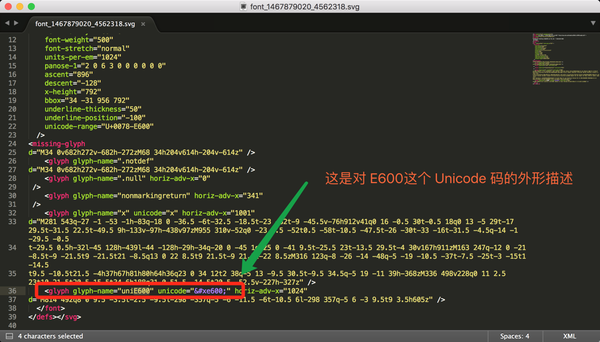
- 字体库文件里有关于该 unicode 码的外形描述
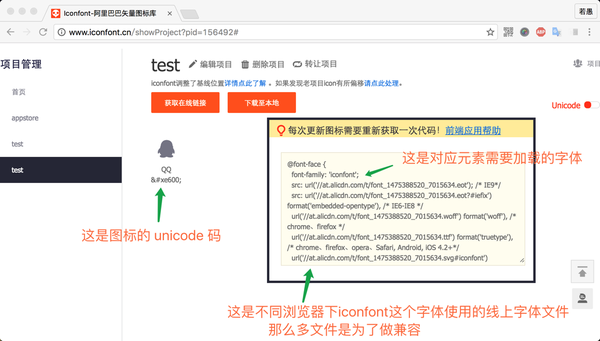
这里我们参考 iconfont 的使用,和上面的步骤对应起来。
下面是具体用法范例,大家可以一试: 饥人谷JS Bin
<span class="icon"></span>
<style>
@font-face {
font-family: 'iconfont';
src:url('http://at.alicdn.com/t/font_1475388520_7015634.ttf') format('truetype')
}
.icon{
font-family: iconfont;
}
</style>
这时候我们会发现「\」这个标记可读性太差了,用起来很不方便。我们可以使用伪元素来填这个坑,换汤不换药,这样就可以直接在HTML 中使用一个标签加一个 class 来代替这个图标。这里注意 CSS的:before里对 unicode 的写法和HTML 中写法上的区别:
<span class="icon-qq"></span>
<style>
@font-face {
font-family: "hello";
src: url('//at.alicdn.com/t/font_1475388520_7015634.ttf') format('truetype')
}
.icon-qq:before { font-family:"hello";content: "\e600"; }
</style>
大家可以在翻翻 font-awesome 以及其他字体图标库,原理类似。
饥人谷一直致力于培养有灵魂的编程者,打造专业有爱的国内前端技术圈子。如造梦师一般帮助近千名不甘寂寞的追梦人把编程梦变为现实,他们以饥人谷为起点,足迹遍布包括facebook、阿里巴巴、百度、网易、京东、今日头条、大众美团、饿了么、ofo在内的国内外大小企业。 了解培训课程:加微信 xiedaimala03,官网:https://jirengu.com
本文作者:饥人谷若愚老师