目录
为什么推荐使用 === 不推荐 ==
JavaScript 中的 == 有什么问题,导致大家更推荐使用 === 呢?
原因很简单,因为 x == y 在对比 x 和 y 的值之前,会尝试对 x 和 y 做类型转换,变成同一种类型后,再对比。
比如 false == 0 就是先将 0 转为 bool 值 false,再与 false 做对比。(评论里说我写错了,是的我写错了……这正好证明 == 很难用……)
然而问题就出在「类型转换」上,这个类型转换的规则非常难记。
有多难记呢?看看知乎上的一个问答,由于规则十分复杂,您就不要看了,直接看下一段。
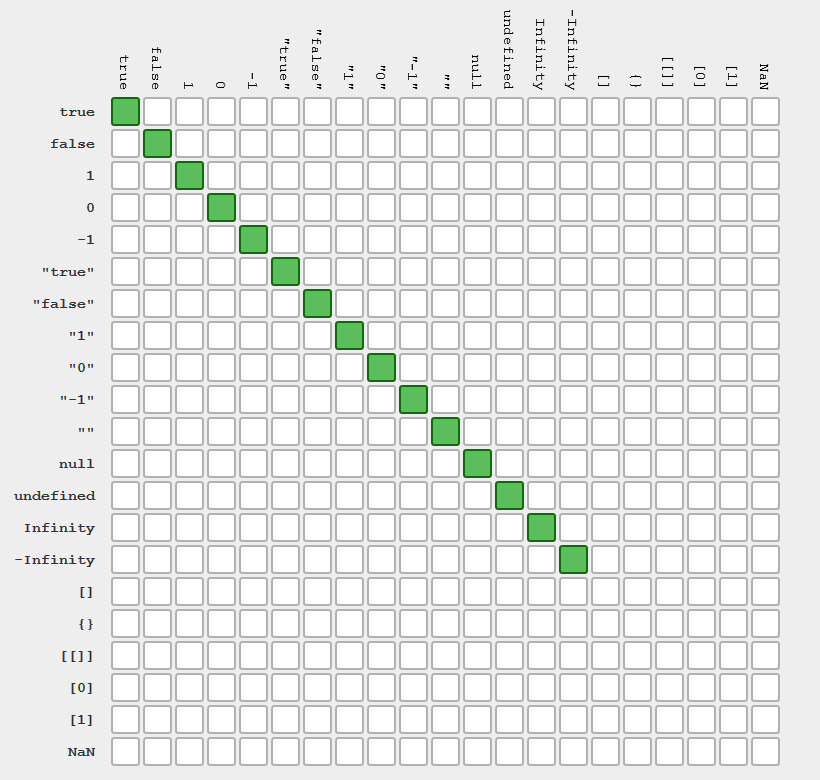
下面是 x == y 的「真值表」,左边表示 x 的取值,上边表示 y 的取值,绿色表示真,白色表示假:
难记吧?
所以,== 是一个难用的符号,非常非常容易出错!!
所以,我们推荐使用 === 代替 ==。
真值表如下:
是不是清爽到爆!
\=== 与 == 的区别就是,=== 不做类型转化,只要类型不同,就会返回 false。
这就要求你在使用 === 前,自己手动进行类型转化了。
var number = +"10" // 字符串转为数字 var bool = !!number // 数字转为布尔 var string = 4 + '' // 数字转为字符串
以上,就是不使用 == 的原因。
饥人谷一直致力于培养有灵魂的编程者,打造专业有爱的国内前端技术圈子。如造梦师一般帮助近千名不甘寂寞的追梦人把编程梦变为现实,他们以饥人谷为起点,足迹遍布包括facebook、阿里巴巴、百度、网易、京东、今日头条、大众美团、饿了么、ofo在内的国内外大小企业。 了解培训课程:加微信 xiedaimala03,官网:https://jirengu.com
本文作者:饥人谷方应杭老师
若愚 · 2023/02/09 13:33 · 每日一题_为什么推荐使用_不推荐.txt