目录
目录
浮动
浮动的定义
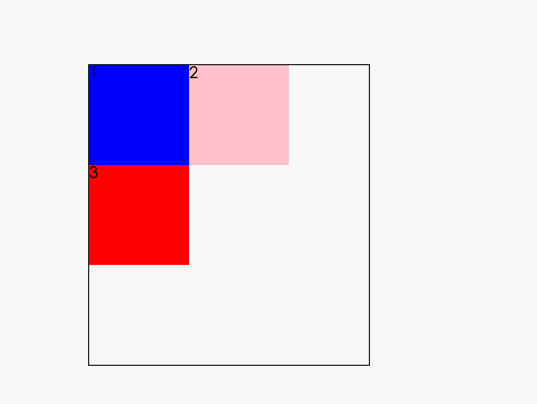
一个浮动盒会向左或向右移动,直到其外边(outer edge)挨到包含块边沿或者另一个浮动盒的外边。如果存在行盒,浮动盒的外top(边)会与当前行盒的top(边)对齐 如果没有足够的水平空间来浮动,它会向下移动,直到空间合适或者不会再出现其它浮动了
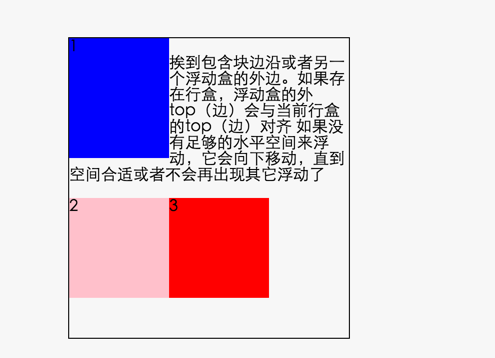
因为浮动(盒)不在普通流内,在浮动盒之前或者之后创建的未定位的(non-positioned)块盒会竖直排列,就像浮动不存在一样。然而,接着(next to)浮动(盒)创建的当前及后续行盒会进行必要的缩短,为了给浮动(盒)的margin box让出空间
浮动的例子讲解
放不下会换行
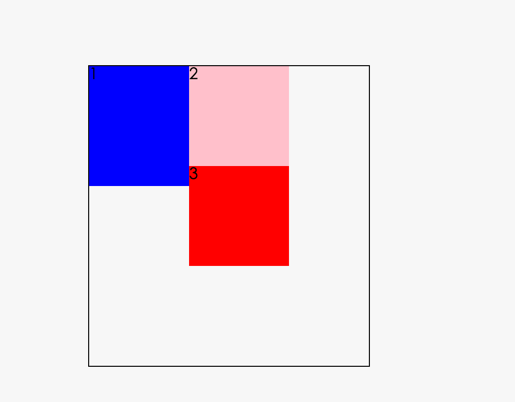
被卡住
文本被缩短下移动
脱离普通流?!
注意和absolute 不一样
块级元素浮动宽度收缩
width: 100% 的用武之地
行内元素浮动以块级特性呈现
不用再写 display: inline-block;
浮动的使用场景
两栏布局
三栏布局
注意 menu、aside、main 的顺序!
导航条
右浮动导航条 DOM顺序不变
清除浮动
clear:left?
- clear: left; 要求该盒的top border边位于源文档中在此之前的元素形成的所有左浮动盒的bottom外边下方
- clear: right; 要求该盒的top border边位于源文档中在此之前的元素形成的所有右浮动盒的bottom外边下方
注意要求的是自己,不是别人
浮动的副作用
清除浮动
给包含浮动元素的容器设置 clearfix
.clearfix::after {
content:'';
display: block;
clear: both;
}
浮动与BFC
浮动元素创建 BFC
- 可用来 「解释/顺道解决 」外边距合并问题
- 可用来 「解释/顺道解决」 清除浮动问题
浮动和负边距
两个浮动元素,如果因放不下导致其中一个下移,对下移的元素设置负 margin 值大于自身的宽度可将其上移
用 inline-block 还是 浮动
- inline-block 优势: 不需要清除浮动,简单,在设置居中时更方便,适合子内容不多的元素水平排列
- inline-block 劣势: 需要注意缝隙,注意对齐,ie8以下不能用
- float优势: 兼容性好,没缝隙问题
- float劣势: 需要清除浮动,适合稍大的布局
用 定位 还是 浮动
- 大布局、自适应 用浮动
- 小元素、固定宽高 用定位
- 结合实际情况是关键
若愚 · 2021/09/23 12:01 · 前端基础_css_float浮动.md.txt