目录
目录
前端可视化之 SVG 手册速览
基础知识
SVG 初看跟 HTML 标签很像,所以学习起来比较容易。
我推荐的教程是 MDN 的《SVG 教程》,但是有耐心全部读完的人较少,这里就给出一个速览。
SVG 标签
所有 SVG 中的标签都应该以 svg 为根标签,svg 标签里面还可以有 svg 标签
svg 标签有 width 和 height 属性,表示画布的绝对大小(以像素为单位)
svg 标签有 viewbox 属性,表示 svg 的视口范围,语法为 "minX minY width height" 或 "minX, minY, width, height"
一个推荐的 svg 标签写法为:
<svg width=100 height=100 viewBox="0 0 100 100"> </svg>
或
<svg width=100 height=100 viewBox="0 0 200 200"> </svg>
后者可以展示更多内容,但是所有东西都缩小为一半。应该尽量保证 svg 的宽高比与 viewBox 的宽高比相等。
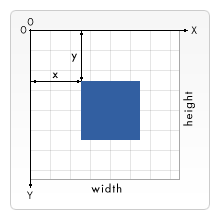
svg 中的默认坐标轴是这样的:
可以通过修改 viewBox 的 minX 和 minY 来修改坐标轴原点的位置。
其他标签可以通过 x y 等属性在坐标轴中定位,每个标签的定位方法不尽相同。
其他标签
- line 直线
- polyline 折线
- rect 矩形
- circle 圆形
- ellipse 椭圆形
- polygon 多边形
- path 路径
推荐的学习方法是用作品来练习:
- 第一步,把教程完整看完,记笔记
- 第二步,画一些默认不支持的形状,比如半圆、扇形、环形、梯形、∞形等
- 第三步,画一些生活中见到的符号,比如太极、超人标志、蝙蝠侠标志、一组 icon 等
- 第四步,画一些更复杂的图形,比如哆啦A梦的脸、皮卡丘的脸等
今天的文章只做第一步。
其中最难学的部分是路径的写法,需要沉下心来记住。
路径命令速记
| 命令 | 语法 | 释义 |
|---|---|---|
| Move to | M 10 10(绝对位置) | |
| m 10 10(相对位置) | 将笔刷移动某一点,什么都不画 | |
| Line To | L 10 10 | |
| l 10 10 | 从当前点向目标点画一条线 | |
| Horizontal | H 10 | |
| h 10 | 在 x 方向画一条水平线 | |
| Vertical | V 10 | |
| v 10 | 在 y 方向画一条垂直线 | |
| Z (close) | Z = z | 闭合当前路径 |
| C (两个控点的贝塞尔) | C x1 y1, x2 y2, x y | |
| c ... | x1 y1 为控点 1,x2 y2 为控点 2,x y 为结束点 | |
| S (是 C 的简写) | S x2 y2, x y | |
| s ... | 控点 1 与之前的控点 2 对称 | |
| 所以不需要给出 x1 y1 | ||
| Q (单控点贝塞尔) | Q x1 y1, x y | |
| q ... | ||
| T (是 Q 的缩写) | T x y | |
| t ... | 控点与之前的控点对称 | |
| Arc | A rx ry rotate large dir x y | |
| a ... | large 表示是否走大圈 | |
| dir 表示逆时针还是顺时针 |
填色
svg 标签只有两个地方可以填色:fill 和 stroke。前者表示内部的颜色,后者表示边线的颜色。
相关的属性有(均可用 CSS 控制):
- fill
- fill-opacity
- fill-rule 默认值为 nonzero,可以改为 evenodd,判断依据是看跨越次数
- stroke
- stroke-opacity
- stroke-linecap 线帽形状 butt | square | round
- stroke-linejoin 拐弯形状 mitter | round | bevel
- stroke-width
- stroke-dasharray 值为 n1, n2, n3 ... 其中 n1、n3 ... 表示短线长度,n2、n4 ... 表示间隙
- stroke-dashoffset 虚线起点偏移量,正数表示左移
可以把 SVG 的 CSS 定义在 defs 标签的 style 标签里:
<svg width="200" height="200">
<defs>
<style type="text/css"><![CDATA[
#MyRect:hover {
stroke: black;
fill: red;
}
]]></style>
</defs>
<rect x="10" height="180" y="10" width="180" id="MyRect"/>
</svg>
渐变 Gradient
支持 2 种渐变
- Linear Gradient 线性
- Radial Gradient 放射
把定义放在 defs 标签里,然后使用 fill: url(#GradientId1) 来绑定样式。
图案 Pattern
可以把标签的组合作为背景色
文字
<text x="10" y="10">Hello World!</text> <text> This is <tspan>span</tspan> </text>
text 支持的属性
- text-anchor: start | middle | end | inherit
- fill
- stroke
- CSS 中字体相关的属性
tspan 支持的属性
- x / y / dx / dy
- rotate
- textLength
- textPath 文字排列的路径
分组 g
g 标签可以容纳其他标签(包含 g 标签),用于统一设置属性
<svg width="30" height="10">
<g fill="red">
<rect x="0" y="0" width="10" height="10" />
<rect x="20" y="0" width="10" height="10" />
</g>
</svg>
上面的 fill="red" 会被设置给 g 里面的所有 rect 标签。
变换 transform
<g transform="translate(30,40) rotate(45) skewX(?) skewY(?) scale(2) matrix(?)"> ... </g>
裁剪 clipPath
用于显示规定区域内的内容,不支持半透明、渐变。
遮罩 mask
用于显示规定区域内的内容,只能用灰阶表示是否显示、显示多少。
图片 image
<svg width="200" height="200">
<image x="90" y="-65" width="128" height="146" transform="rotate(45)"
xlink:href="https://developer.mozilla.org/static/img/favicon144.png"/>
</svg>
xlink: 可以省略。
滤镜 filter
- feGaussianBlur
- feOffset
- feSpecularLighting
- fePointLight
- feComposite
- feMerge
- feMergeNode
完。
饥人谷一直致力于培养有灵魂的编程者,打造专业有爱的国内前端技术圈子。如造梦师一般帮助近千名不甘寂寞的追梦人把编程梦变为现实,他们以饥人谷为起点,足迹遍布包括facebook、阿里巴巴、百度、网易、京东、今日头条、大众美团、饿了么、ofo在内的国内外大小企业。 了解培训课程:加微信 xiedaimala03,官网:https://jirengu.com