HTTP缓存控制
和缓存相关的一些问题
- 聊一聊浏览器的缓存机制?(HTTP是如何控制缓存的)
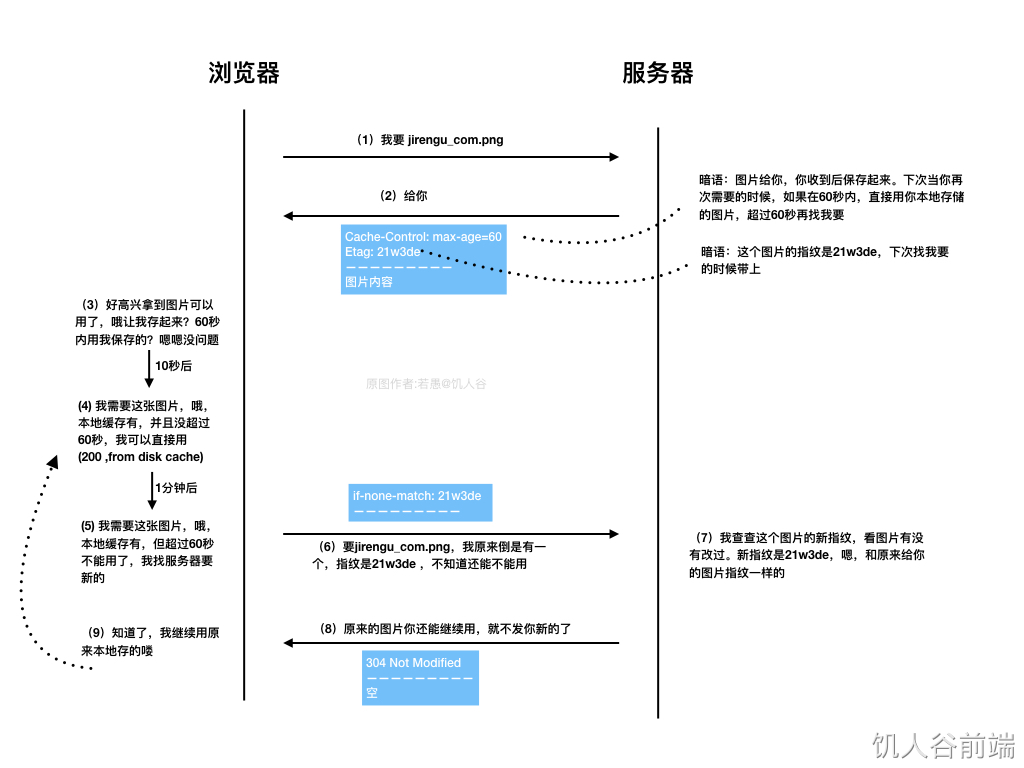
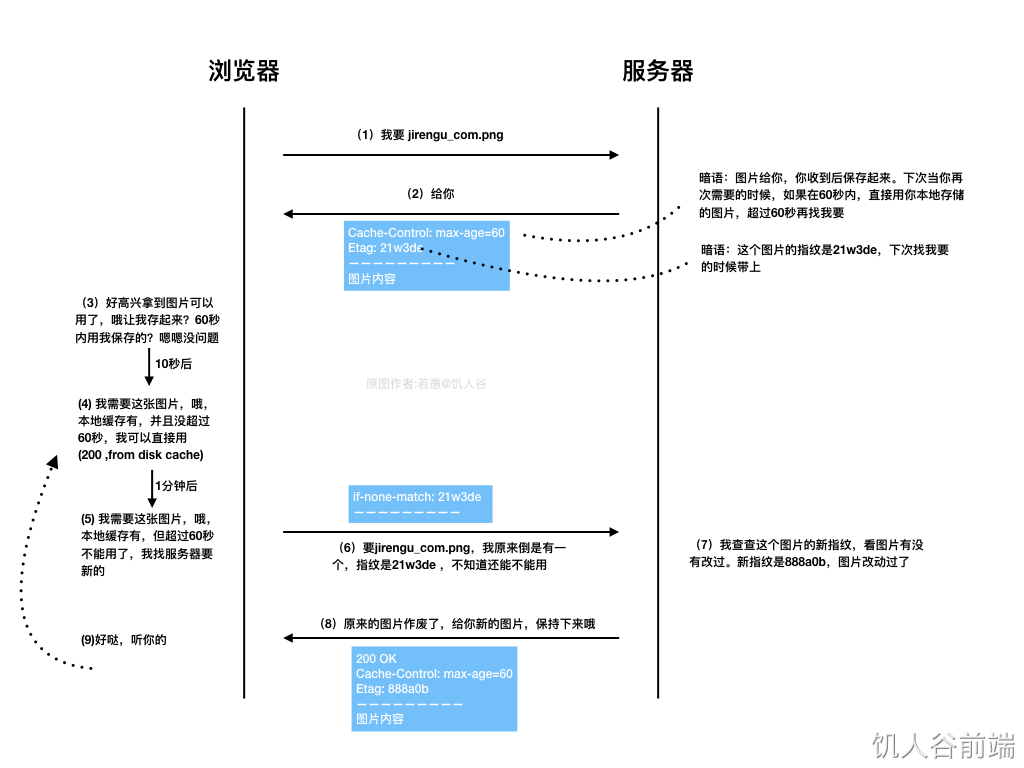
- 浏览器第一次向服务器发请求获取资源,服务器响应报文的状态码是200,响应头会带上 Cache-Control、Etag字段,响应体是原始资源。浏览器收到响应后把资源缓存在本地。
- 当浏览器再次发送请求获取该资源时,浏览器先检查该资源是否过期(通过之前响应报文的Cache-Control:max-age=过期时间来判断)。如果在过期时间以内,直接使用该资源。
- 如果时间过期,则发请求询问该资源是否依旧可用。请求包含头字段 If-None-Match ,是之前响应报文里的Etag。
- 服务器收到请求后通过If-None-Match里的Etag和新计算的Etag做对比,如果匹配,则直接返回一个状态码为304,不包含响应体的报文,告诉浏览器该资源依旧可用。如果不匹配,则返回一个状态码为200带Cache-Control、Etag和原始资源的新报文。
- 如果不存在Etag,则用Last-Modified和If-Modified-Since做类似的判断。
- Last-Modified、If-Modified-Since字段有什么作用?
- 当浏览器向服务器请求资源,服务器给出响应时会带上资源的修改时间,如 last-modified: Fri, 16 Oct 2020 04:15:40 GMT 。浏览器下次向服务器请求该图片时会带上 if-modified-since: Fri, 16 Oct 2020 04:15:40 GMT 。服务器可根据请求的文件修改时间和真实的文件修改时间做比较,来判断资源是否过期。
- Etag和If-None-Match字段有什么作用?
- Etag相当于给资源打个标记生成“独一无二”的指纹。当文件在服务端被修改时,Etag就会改变。其作用和Last-Modify类似。在现实环境中,这个独一无二并不严谨。
- Last-Modified和Etag哪个更好?
- 二者作用一样,大多数服务器生成Etag就是由 “文件的修改时间”和“资源的长度”两个因子生成。当然还有一些细微的差异。第一,Last-Modified的单位是秒,如果在一秒内对文件进行修改,使用Last-Modified不变,但Etag一般会发生改变。第二,二者在语义上也有差异,一个是文件的修改时间,一个是文件的指纹。第三,使用Last-Modified,浏览器端可以直接看到文件的修改时间,对服务器来说这个信息的暴露是画蛇添足的。
- Expires字段是什么意思?
- 这是HTTP1.0版本的报文字段,代表资源的过期时间,如 Expires: Wed, 21 Oct 2021 07:28:00 GMT 。如果设置了Cache-control: max-age=过期秒数,Expires会被忽略。
- Expires和Cache-Control有什么区别?
- 第一,Expires的值是一个GMT的时间点,代表到什么时间点过期;Cache-Control: max-age=值 这个值是一个以秒为单位的时间段,代表有效期是多少秒。第二,Cache-Control还能设置更复杂的场景,比如Cache-Control: no-cache、no-store、private等。第三,如果服务器告诉所有的浏览器某资源在2022年1月1日到期,到了该时间点时需要该资源的浏览器都会在同一时间发请求。而如果服务器告诉所有浏览器某资源在各自存储100天,因为第一次请求的时间不一样,再次需要该资源的浏览器不会同时发请求。
- Cache-Control: max-age=3600是什么意思?
- 服务器告诉浏览器,这个资源在本地缓存下来,如果再次需要该资源并且是在3600秒以内,不要发请求直接使用这个资源。如果超出3600秒,再发请求向服务器询问是否能继续使用。
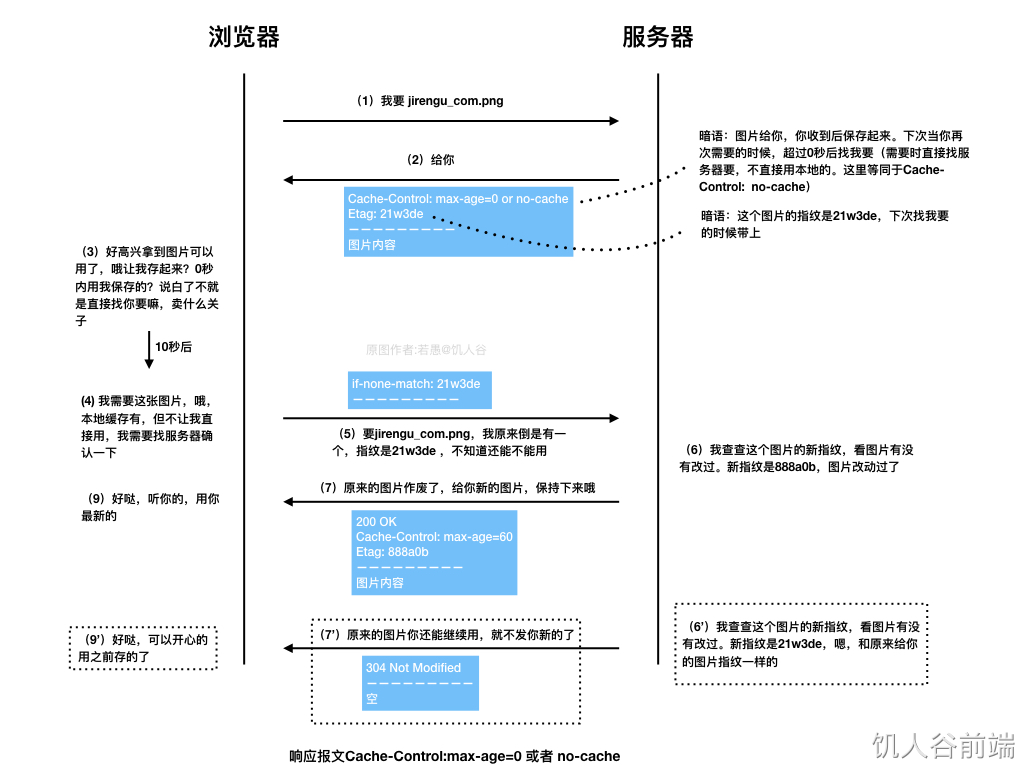
- Cache-Control: no-cache是什么意思?
- 告诉浏览器,收到这个资源先缓存下来,下次需要该资源时不要立即使用,而是先向服务器确认该资源的有效性,再使用。等同于 max-age=0。
- Cache-Control: no-store是什么意思?
- 告诉浏览器,收到资源不要存储。下次需要该资源时直接发请求,服务器给你最新的。
- Cache-Control: private、public分别是什么意思?
- private是告诉中间的代理服务器不要缓存资源,只让目标浏览器缓存。public是都能缓存。
- Cache-Control: no-cache 和 Cache-Control: no-store 有什么区别?
- 一个收到存下来不直接用,再次确认后再用。 一个是完全不存。