CSS 3D 转换
3D transform 函数
目录
作为网页设计师,你可能非常熟悉在X和Y两个维度上工作————在水平和垂直方向定位元素。使用 perspective初始化 3D 空间后,我们现在可以使用第三个 Z 维度来转换三个空间维度中的元素。
3D 变换使用与 2D 变换相同的transform 属性。如果你熟悉 2D 变换,也会熟悉基础的3D变换。
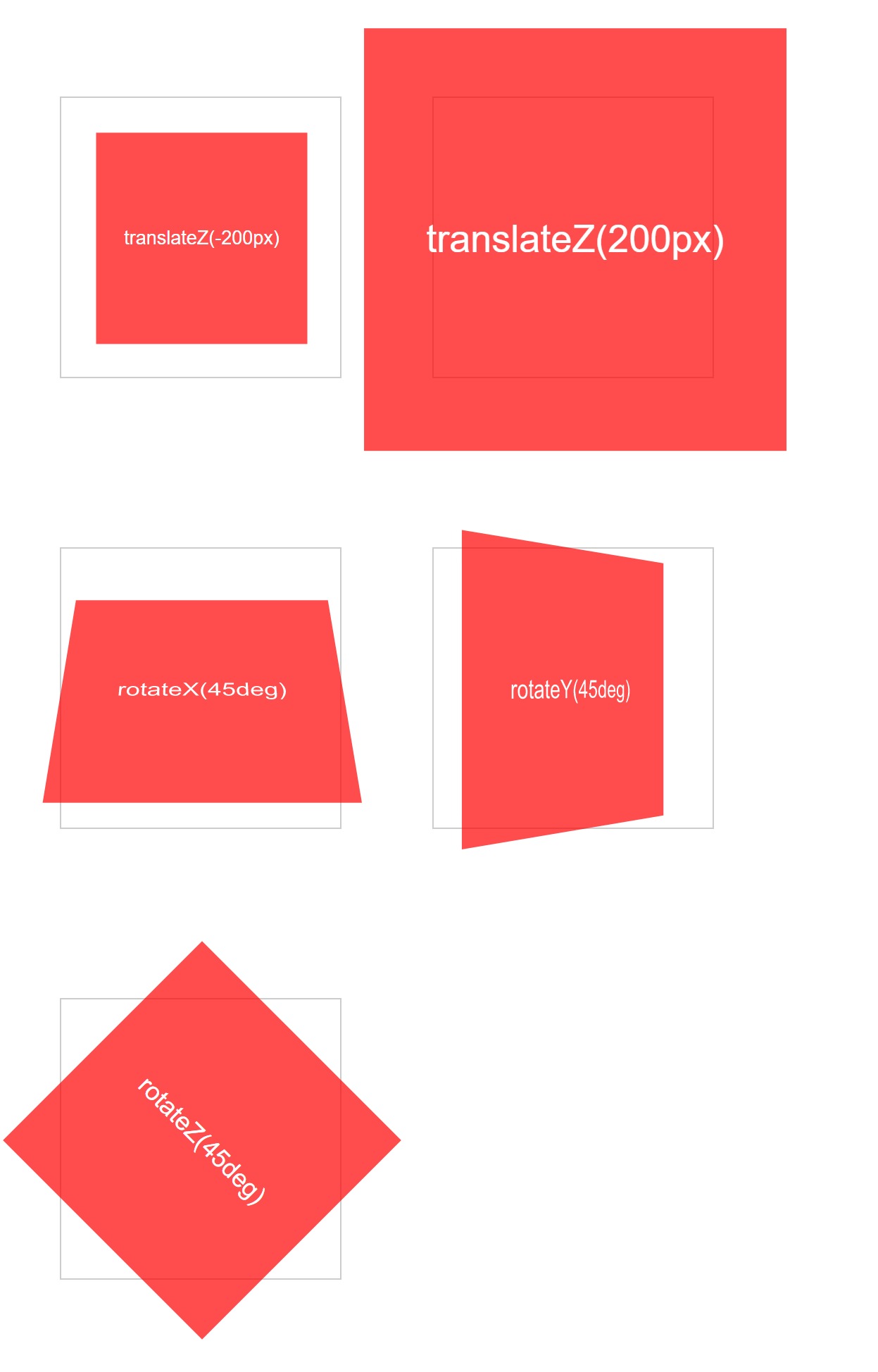
rotateX( angle )rotateY( angle )rotateZ( angle )translateZ( tz )scaleZ( sz )
而translateX()沿水平 X 轴定位元素,translateZ()则沿 Z 轴定位元素,Z 轴在 3D 空间中从前到后运动。正值让元素更靠近观察者,负值让元素看起来更远。
rotate函数围绕相应的轴旋转元素。起初这有点违反直觉,因为你可能会想象rotateX()会水平地向左或向右旋转对象。相反,使用rotateX() 会围绕水平 X 轴旋转元素,因此元素的顶部会向后倾斜和远离,底部更向前靠近观察者。
还有几个速记 transform 函数,你可以为所有三个维度设置值:
translate3d( tx, ty, tz )scale3d( sx, sy, sz )rotate3d( rx, ry, rz, angle )
硬件加速
这些 3 参数的transform3d()函数还具有触发硬件加速的好处。Dean Jackson 作为CSS 3D转换规范的作者和WebKit的核心开发者,曾写道:
“从本质上讲,任何使用涉及3D 操作函数的转换都将触发硬件合成,即使实际执行的是2D转换,甚至根本不执行任何操作(例如 translate3d(0,0,0))。需要了解的是,这只是当前的用法,将来可能会改变(这就是为什么这种方式没被官方记载或推荐使用)。但它在某些情况下非常有用,可以显着提高重绘性能。
”
这篇笔记写于2010年。从那时起,其他浏览器也采用了这种行为。但是可以说这些东西现在应该适合你,但它可能不会一直有效。浏览器中的硬件加速仍然是一个很少被记录的神秘主题。
为清楚起见,本文中的演示将使用基本的转换函数,但如果您希望提高性能,请尝试使用transform3d()。
原文: https://3dtransforms.desandro.com/3d-transform-functions
翻译: 若愚@饥人谷