ES 3、ES 5、ES 6 分别是什么
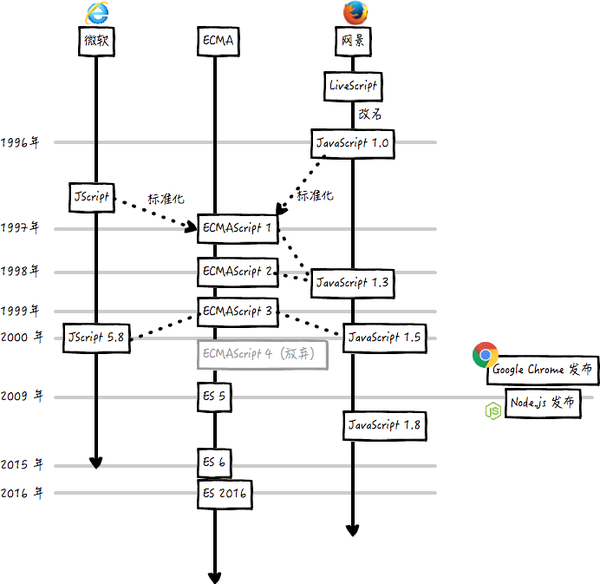
上图按照时间顺序说明了 JavaScript、JScript 和 ECMAScript 的发展。
先是在网景工作的 Brendan Eich 临危受命,用十天时间设计出 LiveScript 的第一个版本。临发布前为了讨好 Sun 公司和 Java 程序员,LiveScript 改名为 JavaScript。
微软这边不甘示弱,你的浏览器有脚本功能,我的浏览器也要有啊。于是在 IE 3.0 版本附带推出 JScript。为什么叫 JScript?因为 JavaScript 已被网景公司注册,微软作为一个商业公司必须用一个新的名字。
这下可苦了网页开发者了,虽然两个浏览器都支持脚本,但是两种脚本语法和功能都有区别,一个网页难道要写两套脚本?
一直致力于指定消费电子标准的 ECMA 组织,审时度势,觉得有必要把网页脚本的语法和功能统一一下,于是发布 ECMAScript 标准(第一版)。之后对该标准进行了一些修改,更新到 ECMAScript 3(一下简称 ES 3)。
所以说 ECMAScript 是这种网页脚本的标准,而 JavaScript 和 JScript 则是 ECMAScript 的两种实现。
此后的浏览器厂商都尽量依据 ES 3 来实现自己脚本语言。
如 IE 8 中的 JScript 5.8、Firefox 中的 JavaScript 1.5,都是兼容 ES 3 标准的。
从上图你会发现,之后的 9 年(2000\~2009),ES 没有任何升级。期间的 ES 4 居然被放弃了。具体原因可以看这篇知乎问答:ECMAScript 6 会重蹈 ECMAScript 4 的覆辙吗? - 尤雨溪的回答。
直到 2009 年,ES 5 横空出世,同年,前端界也出了一个大事件——Node.js 发布。Node.js 是一个基于 Google Chrome 的 V8 引擎(2008年发布)的 JS 运行环境。
从这一年开始,前端火了。
因为 JS 跳出了浏览器,可以在任何地方运行了。前端工程师被浏览器禁锢的创造力,如雨后春笋般爆发。
JS 维持了几年的高速增长后,大家发现 JS 语言本身,已经不适应它的发展速度了,于是 ES 的更新越来越快了,2015 年发布 ES 6,2016 年的 ES 7 直接更名为 ES 2016,对,你猜对了,以后 ES 说不定会每年更新一次了……
ES 每个版本都更新了什么呢?(大家关心的一般是 ES 5 和 ES 6 的新特性,因为 ES 3 是 IE 8 支持的版本,可以算是基本版本了)
具体可参考如下网站:
ECMAScript 5 compatibility table
ECMAScript 6 compatibility table
ECMAScript Next compatibility table
ECMAScript5和ECMAScript6的新特性及浏览器支持情况
以上,就是 ECMAScript / JavaScript 的简述。
饥人谷一直致力于培养有灵魂的编程者,打造专业有爱的国内前端技术圈子。如造梦师一般帮助近千名不甘寂寞的追梦人把编程梦变为现实,他们以饥人谷为起点,足迹遍布包括facebook、阿里巴巴、百度、网易、京东、今日头条、大众美团、饿了么、ofo在内的国内外大小企业。 了解培训课程:加微信 xiedaimala03,官网:https://jirengu.com
本文作者:饥人谷方应杭老师