目录
伪类与伪元素
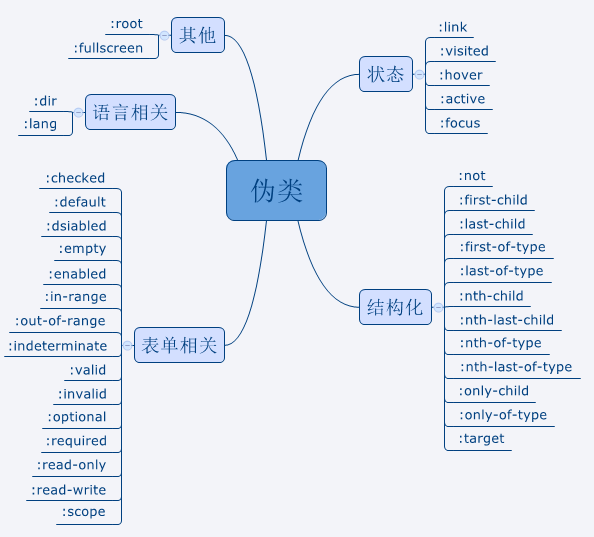
伪类
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化
伪类列举
link visited hover active 顺序
a:link{
color: blue;
}
a:visited{
color: yellow;
}
a:hover{
color: red;
}
a:active{
color: pink;
}
Why? 代码: link visited hover active 顺序
first-child vs first-of-type
h1:first-child: 选择是h1并且它是长子的元素h1:first-of-type: 选择是h1并且它是它父亲里h1类型中的长子的元素
<div class="wrap">
<h1>我是大标题1</h1>
<p>我是段落2</p>
<h1>我是大标题3</h1>
</div>
<style>
.wrap h1:first-of-type{
background: yellow;
}
.wrap p:first-of-type{
background: pink;
}
.wrap h1:first-child{
color: red;
}
.wrap p:first-child{
color: blue;
}
</style>
代码: first-child 和 first-of-type 区别
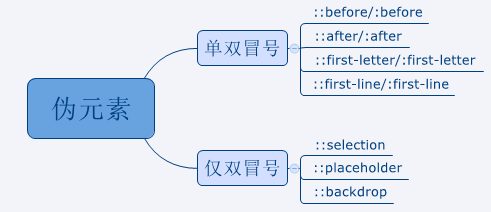
伪元素
伪元素用于创建一些不在文档树中的元素,并为其添加样式。
伪元素列举
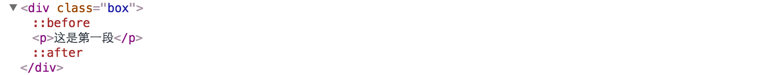
:before :after
<div class="box">
<p>这是第一段</p>
</div>
<style>
.box:before{
content: 'start'
}
.box:after{
content: 'end'
}
</style>
:before :after
- element:before 在element内部创建一个行内元素,作为element的第一个孩子
- element:after 在element内部创建一个行内元素,作为element的最后一个个孩子
- 用:before :after 的目的是为了省标签
- 其中content 是必不可少
应用-清除浮动
.clearfix:after {
content:"";
display:block;
clear:both;
}
应用-替代标签
<div class="tooltip"> <span class="caret"></span> hi, 这里是饥人谷 </div>
<div class="bubble">hi, 这里是饥人谷</div>
<style> .tooltip, .bubble{ position: relative; padding: 10px!important; font-size: 14px!important; color: #333; border-radius: 3px; background: #fff; border: 1px solid #000; display: inline-block; } .tooltip .caret, .bubble:before{ width: 10px; height: 10px; border-left: 1px solid #000; border-top: 1px solid #000; background: #fff; display: inline-block; transform: rotateZ(45deg); position: absolute; top: -6px; } .bubble:before{ content:'' } </style>
<div class="tooltip">
<span class="caret"></span>
hi, 这里是饥人谷
</div>
<div class="bubble">hi, 这里是饥人谷</div>
<style>
.tooltip,
.bubble{
position: relative;
padding: 10px;
border-radius: 3px;
background: #fff;
border: 1px solid #000;
display: inline-block;
}
.tooltip .caret,
.bubble:before{
width: 10px;
height: 10px;
border-left: 1px solid #000;
border-top: 1px solid #000;
background: #fff;
display: inline-block;
transform: rotateZ(45deg);
position: absolute;
top: -6px;
}
.bubble:before{
content:''
}
</style>
应用-自定义checkbox
把checkbox做成笑脸切换: 代码
<style>
input[type=checkbox]{
-webkit-appearance: none;
appearance: none;
background: url(http://cdn.jscode.me/b6dcd011-23cc-4d95-9e51-9f10100103bd.png) 0 0 no-repeat;
display: inline-block;
width: 20px;
height: 20px;
background-size: contain;
vertical-align: middle;
outline: none;
}
input[type=checkbox]:checked{
-webkit-appearance: none;
appearance: none;
background: url(http://cdn.jscode.me/538f26f0-6f3e-48d5-91e6-5b5bb730dd19.png) 0 0 no-repeat;
display: inline-block;
width: 20px;
height: 20px;
background-size: contain;
vertical-align: middle;
}
</style>
字体图标
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_nyta5x5h650cnmi.css">
<span class="iconfont icon-jirengulogojichu2"></span>
<style type="text/css">
.icon-jirengulogojichu2{
font-size: 50px;
color: white;
}
</style>